Flutter Widget 之 Visibility与Offstage 显示/隐藏
Flutter 可以控制显示与隐藏的小部件 Visibility 和 Offstage
Visibility 和 Offstage 都可以控制小部件是否显示,他们的区别如下
- Offstage 属性
| 属性 | 说明 |
|---|---|
| offstage | 子组件是否隐藏,默认值true(隐藏) |
| child | 子组件 |
- Visibility 属性
| 属性 | 说明 |
|---|---|
| visible | 子组件是否显示,默认值true(显示) |
| child | 子组件 |
| replacement | 不可见时显示的组件(maintainState 为 false时生效) |
| maintainState | 不可见时是否维持状态,默认值false |
| maintainAnimation | 不可见时是否维持子组件中的动画 |
| maintainSize | 不可见时是否占位 |
| maintainSemantics | 不可见时是否维持它的语义,当为true时对系统辅助工具可见(例如屏幕朗读?) |
| maintainInteractivity | 不可见时是否具有交互性 |
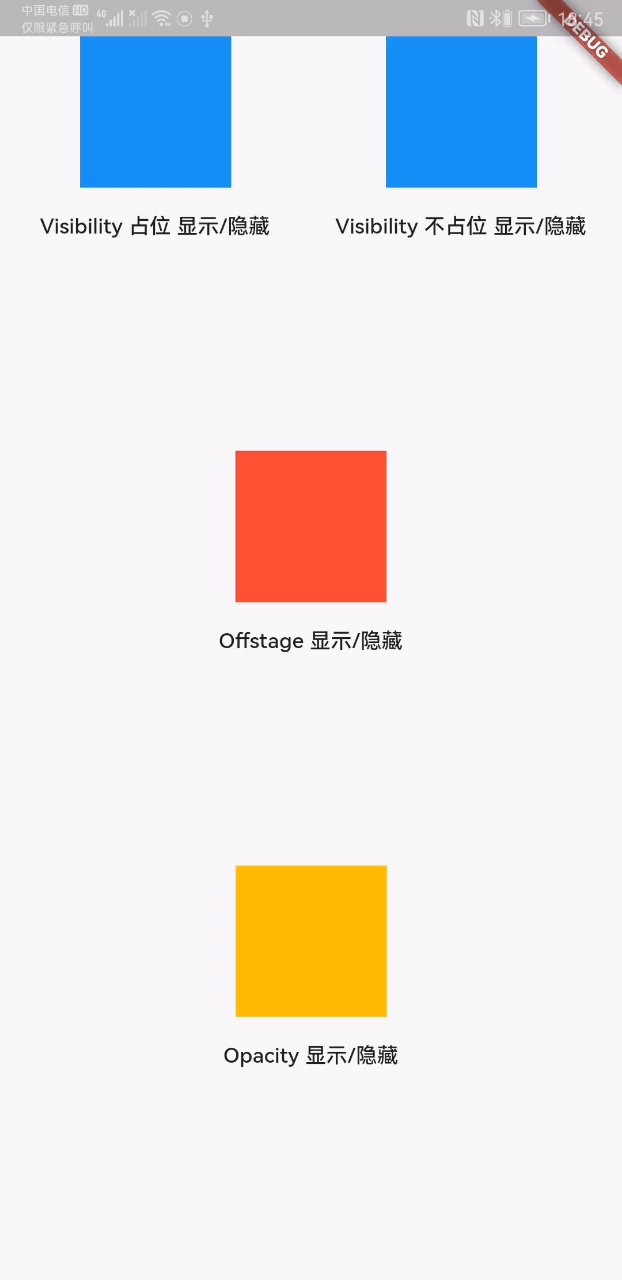
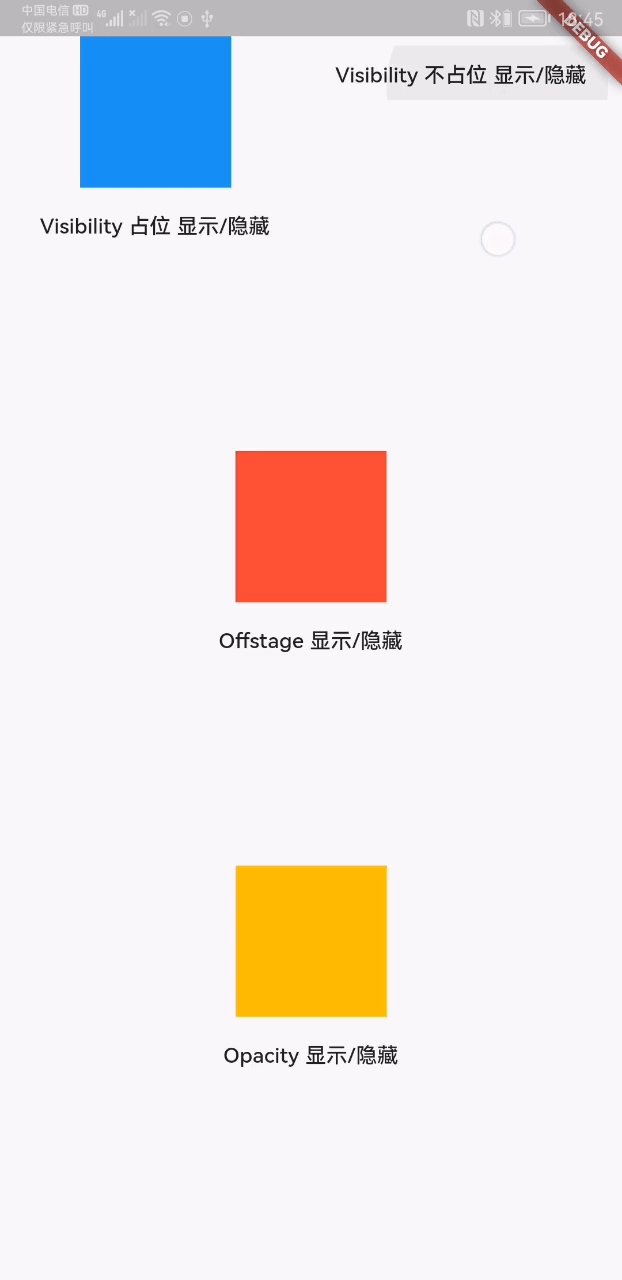
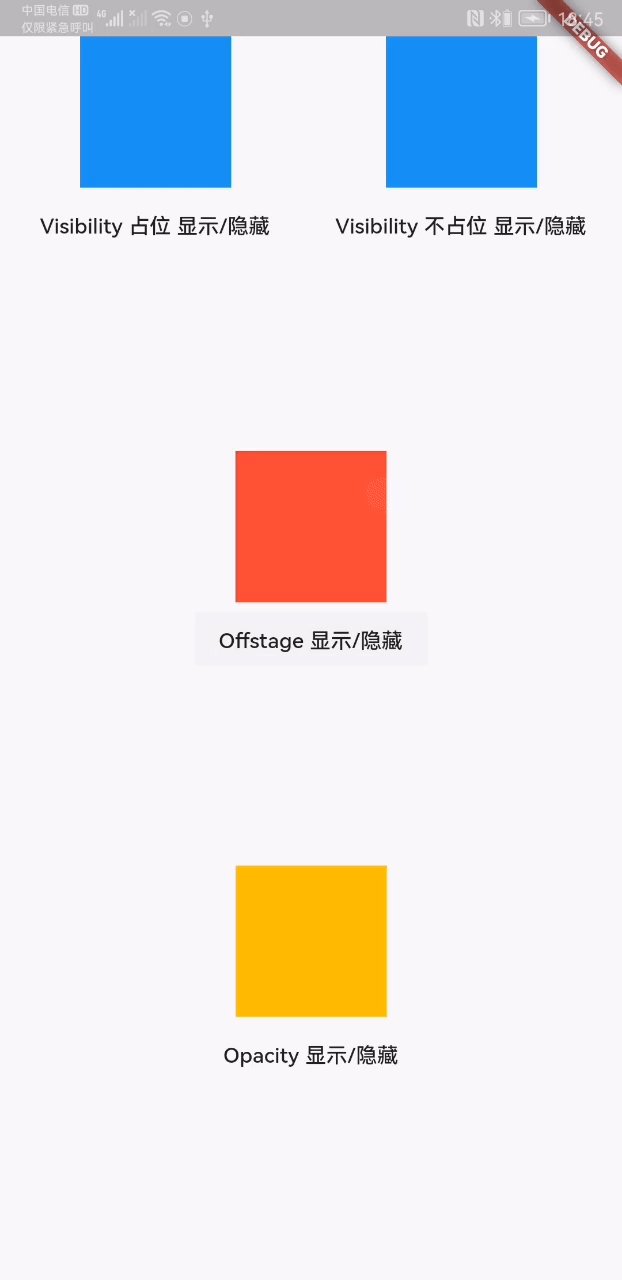
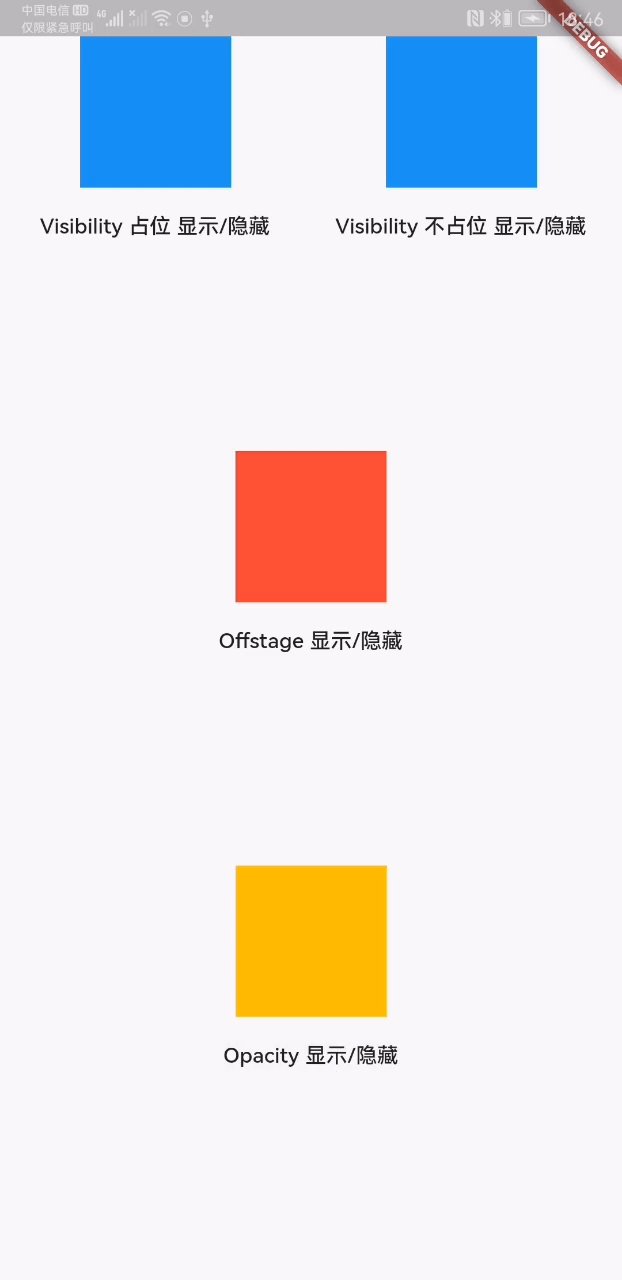
效果

总结
- 如果只是简单的控制显示隐藏可以直接使用 Offstage 。
- 如果隐藏时需要占位则可以使用 Visibility 或者使用 Opacity 控制透明度,当属性 opacity 为 0 时,也能起到占位式隐藏子组件的效果。